| |

|
How do you make them or banners! Im dying to know so I can start making them ive looked around on HEE and nothing explaining how someone does it! |
|
|
| |

|
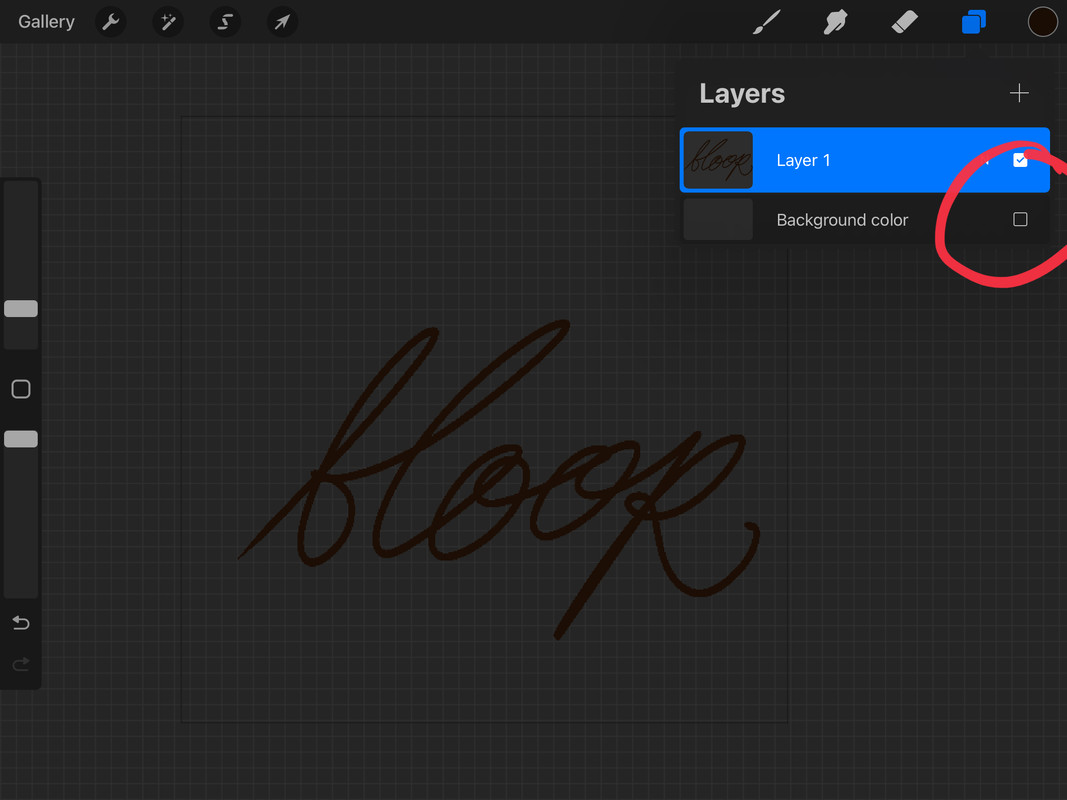
If you mean with a transparent background, I use Procreate. So this might not work for you but it's a general guideline. I tend to go into a new canvas, make whatever design I want using text/shapes, and then go into layers and remove the background layer.  Et voila! |
|
|
| |

|
PNG avatars are my absolute favorite and are so fun + easy to make! - I use IbisPaint. Start with just a simple text layer, play around with fonts choices, placement, etc. Once you've found something you like, I normally go in and add another element on another layer (a design of sorts that sits behind the text typically) which is just an imported PNG photo or a symbol right from a font with really low layer opacity. Then, I take a new layer and "clip" it to the text layer using the "clipping" element. Play around colors by using just brushes or import photos and blur them. (I know some people import a piece and zoom into the backgound or somewhere in the photo and blur it for a perfect match to, say, a banner. I just paint mine) Once you've got colors that you like, find you text layer and duplicate it. Make sure your font is in black and blur the layer. The amount of blur I use depends on the font and designs I'm working with. You can move this layer around slightly to make the text appear to "float" certain ways or keep it directly behind the original text layer. Turn down the opacity to whatever you like best, add necessary credits, and voila! |
|
|
| |

|
Thank you so much green acres!! |
|
|

