| |

|
Was wondering if there was a way to alter the colors or the size (of the bars) of the training bars? They are very dark and hard for me to see (to count) even when I enlarge the screen. |
|  |
|
| |

|
SCF Sporting Chance said:
Was wondering if there was a way to alter the colors or the size (of the bars) of the training bars? They are very dark and hard for me to see (to count) even when I enlarge the screen.
Wondering the same thing. I've tried but either change the training bars, quest images, and show images. Or change everything BUT the training bars.
I haven't tried since the new updates though, so maybe if I get a minute I'll give it a go again.
|
|  |
|
| |

|
SCF Sporting Chance said:
Was wondering if there was a way to alter the colors or the size (of the bars) of the training bars? They are very dark and hard for me to see (to count) even when I enlarge the screen.
You can change the colours or apply other filters, such as brightness, like this: table.tertiary.genericbox.tableshadow tbody tr td table tbody tr td img {
filter: brightness(1.5);
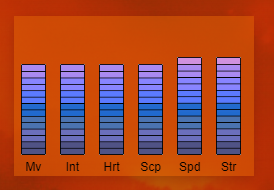
} You can replace that brightness filter with something like hue-rotate instead to change the colours, or you can use both at once to change the colours and the brightness. Here's an example piece of code: table.tertiary.genericbox.tableshadow tbody tr td table tbody tr td img {
filter: hue-rotate(200deg) brightness(1.5);
} This example will change all of the bars to different shades of blue and will make them brighter by 50% (1.5 times the original value). It looks like this in use: 
I haven't done very much browsing with this yet but it doesn't seem to affect any other site images. |
|
|
| |

|
If at all possible, some advice on fonts would be greatly appreciated if you have the time to dm me! Trying to make these fonts work is kicking my rear 😫 |
|  |
|
| |

|
I'm having this same issue >.<
Renegades said:
This guide is amazing but could anyone help me with the background image? I've been all through the default code but cannot find the "Set the website background" section - it just seems to be missing!? Edit: The game header image section has also dissapeared! I have reloaded a new default code but it is not there :/
|
|
|
| |

|
Dark Dream Appaloosa said:
I'm having this same issue >.<
Renegades said:
This guide is amazing but could anyone help me with the background image? I've been all through the default code but cannot find the "Set the website background" section - it just seems to be missing!? Edit: The game header image section has also dissapeared! I have reloaded a new default code but it is not there :/
If you see something that I have listed in my default code screenshots (they're a little outdated now), you can just manually type them in and they will do the same thing. I also have a section about using inspect element, which I highly recommend you read as it teaches you how to find code pieces for things not in the default layouts by yourself. .body is the background image, and div.gameheader div[style]:first-child is for the website header image. I'll be adding to my FAQ section within the next couple days to help with some of these questions. |
|
|
| |

|
I'm trying to blur my background image a little, but succeeded only in blurring everything >.< here's what I'm using, and it did absolutely nothing ._. body {
background-image: url(https://i.postimg.cc/y6T8b9dY/Uncredited-Background-Bop.png);
background-attachment: fixed;
position: relative;
z-index: 0;
} body::before {
content: "";
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: inherit;
background-size: cover;
background-attachment: fixed;
filter: blur(10px);
z-index: -1;
} In theory, it should work, but even my AI assistant(which taught me how to do overlapping headers specifically for HEE palettes) doesn't know what to do xD - then I tried this, because when all else fails, do whatever, and it still hasn't worked: -
.background-blur {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(https://i.postimg.cc/y6T8b9dY/Uncredited-Background-Bop.png);
background-size: cover;
background-attachment: fixed;
filter: blur(10px);
z-index: -1; /* Ensure it stays behind other content */
} body {
position: relative;
z-index: 1;
} - I'm at a loss here x3 |
|  |
|
| |

|
Hey! Was wondering if somebody knew the code to change the background color under the background (if you know what I mean), often this is also the color of the site-top bar with the website url etc. Please help? I know it is possible as I have some palettes who have it but I just can't figure it out. Thanks! |
|  |
|

