| |
 |
Hi, sorry for asking so many questions, but when I do the background image, teh top half or so of the page is that image, but when I scroll, it is the green page. Do you now why this is? Thanks! |
|
|
| |

|
That’s because the image is too small to fill the page. You can make it a different color or gradient, or you could make it a sticky background. |
|
|
| |
 |
How do you make a sticky background? |
|
|
| |

|
/*--------------------------------------------------
Set the website background
--------------------------------------------------*/
body {
background-image:
url(insert image link);
background-color: #ffffff;
background-attachment: fixed;
} |
|
|
| |

|
|
| |

|
|
| |
 |
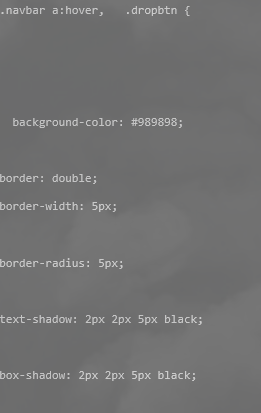
Okay, I feel like I'm spamming this and I really should know this by now and this is a really dumb question, but... So, I tried making the chatboxes fancy using the code you provided, but it didn't work. Here is a screenshot of it. LinkThe navbar is effected (affected?), too, and it makes there be that little space between the navbar and the dropdown, which makes it very hard to use the dropdown. I've seen on some people's palettes that the navbar stays the same, and only the dropdown is effected. How do I do this? Thanks! |
|
|
| |

|
Could you post a screenshot of your code please? :) |
|
|
| |
 |
The Unknown said:
Could you post a screenshot of your code please? :)
Yup, here is the link. Click |
|
|
| |

|
Okay, I've crosschecked your code with my own and found the problem. The problem is that you have,nt seperated the Navigation bar from its content, my code looks like this: 
See how at the very top mine is missng the ".dropdown:hover"? Cut that, and paste it at the bottom as a new section, and it should fix the problem :) TO make it a new section, delete it from the top and paste this underneath: .dropdown a:hover { background-color: #c6c6c6; background-image: linear-gradient(white, gray); } |
|
|

